html - I am trying to implement bootstrap grids using flexbox and media query. During wrap the elements get extra spacing. How can I remove that? - Stack Overflow

Introduction To Bootstrap 4 Flex Layout (Flexbox for Bootstrap) | by Sebastian Eschweiler | CodingTheSmartWay.com Blog | Medium






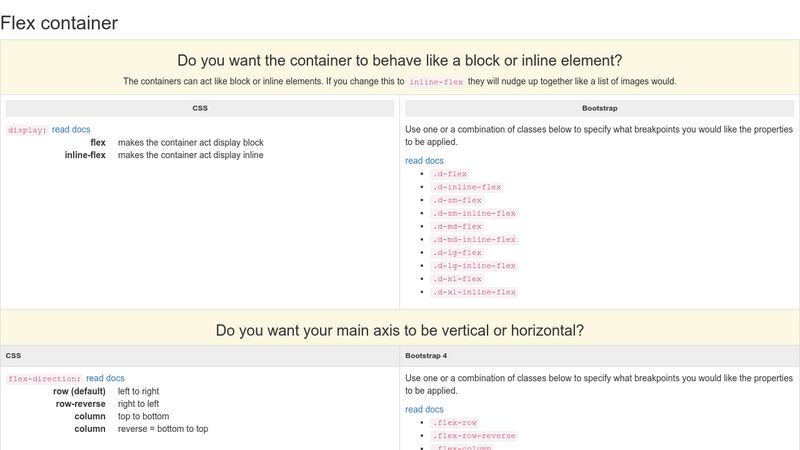
![Flexbox Cheat Sheet & Bootstrap Flex Cheatsheet [Free PDF Download] Flexbox Cheat Sheet & Bootstrap Flex Cheatsheet [Free PDF Download]](https://bootstrapcreative.com/wp-bc/wp-content/uploads/2017/11/Screen-Shot-2017-11-07-at-11.27.06-PM.png)