Solve the problem of using canvas to generate invitation posters with wechat avatars without wechat avatars | Develop Paper

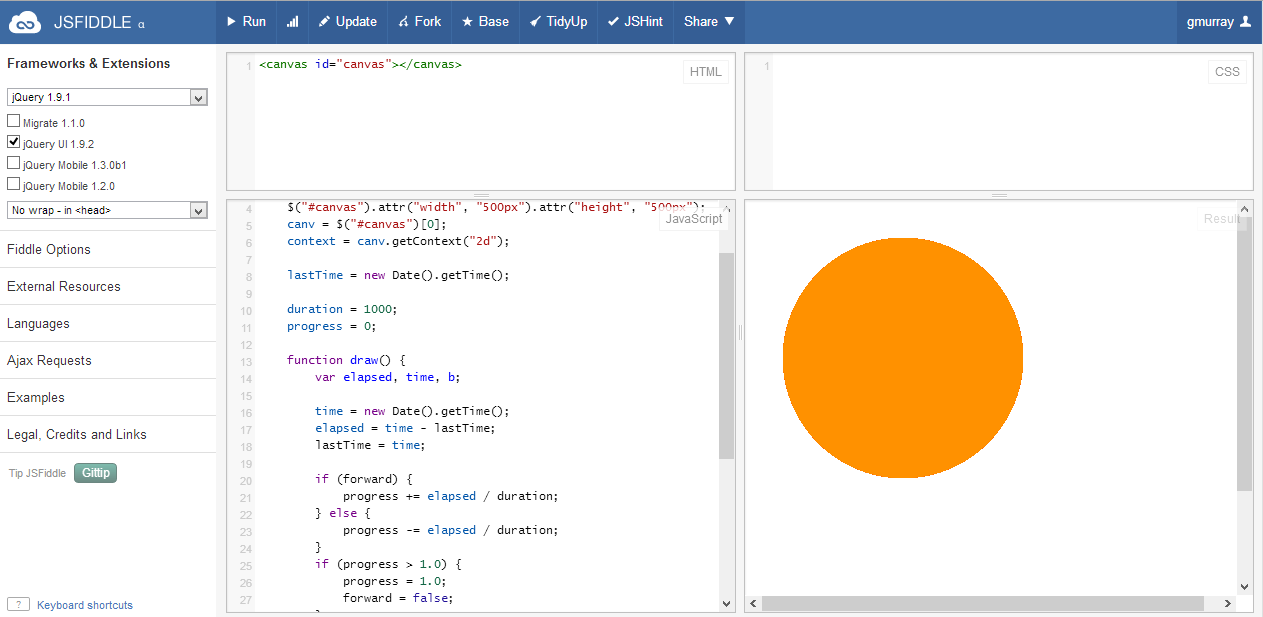
Unable to get proper position in Canvas using ES6 (why isn't this code working properly?) - Stack Overflow

function draw() { var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); // Draw slice ctx.drawImage… | Drawing frames, Canvas, Graphing






















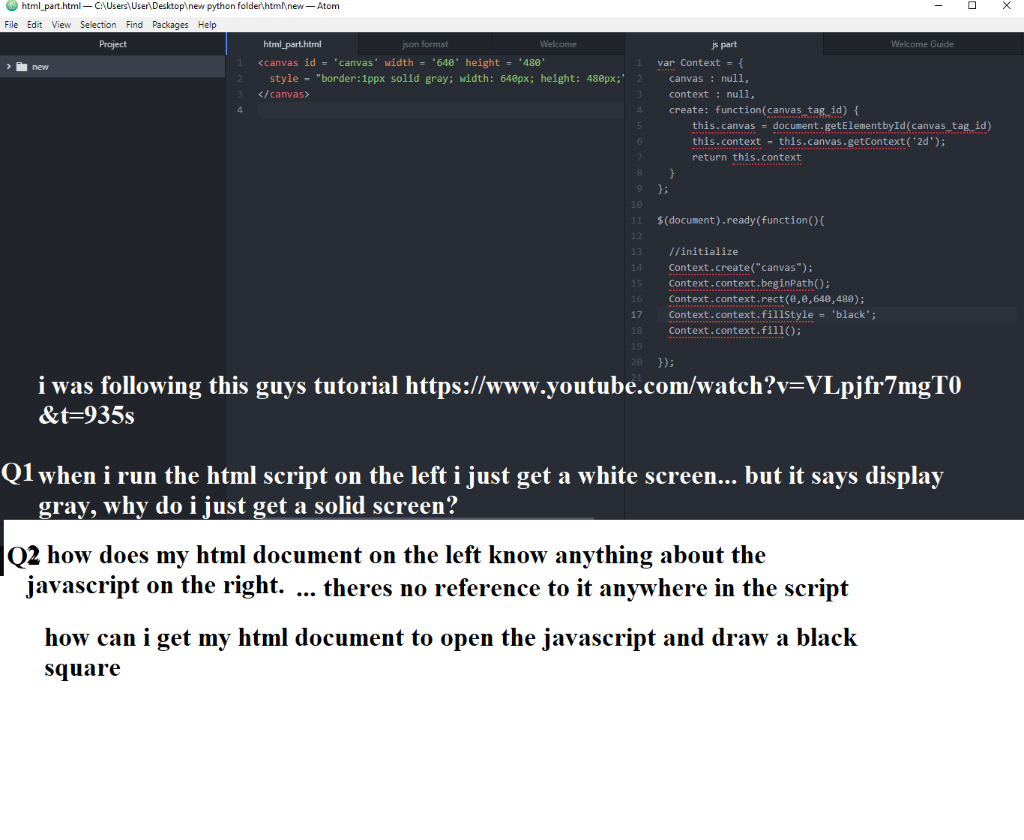
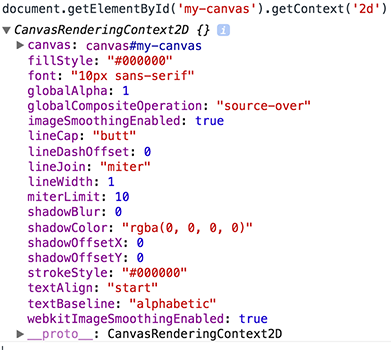
![Solved] Javascript canvas getContext("2d") returns null - Code Redirect Solved] Javascript canvas getContext("2d") returns null - Code Redirect](https://i.stack.imgur.com/sdtR9.png)